
Planning your online business goals with a specials
Kristin Weswoo
Aug 30, 2023
本篇接上文 Pricing,Inventory & Shipping ,继续说下Shopify产品上传中,多属性产品的上传设置。
Variants, 即为多属性产品(变体产品)。例如某T恤衫有4种不同的颜色,4种不同的尺寸, 你可以将他们做成多属性产品,合并到一个产品页面里面,而不是为每个属性做一个产品页面,否则你要总计做出(4个颜色 X 4个尺寸)16个只有颜色和尺寸有差异的重复页面。无论是从客户体验还是Google SEO都不友好。因此,建议把可以做成变体的产品尽可能做成变体状态。
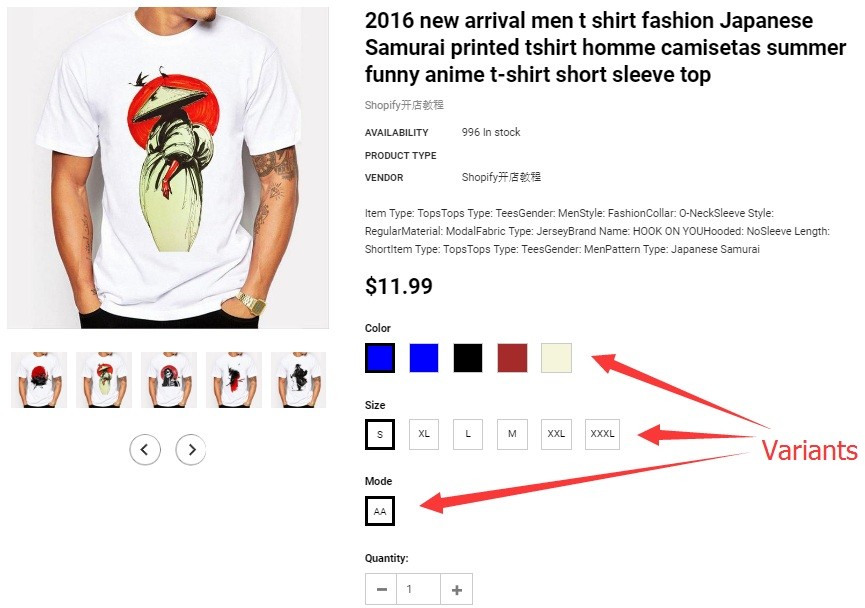
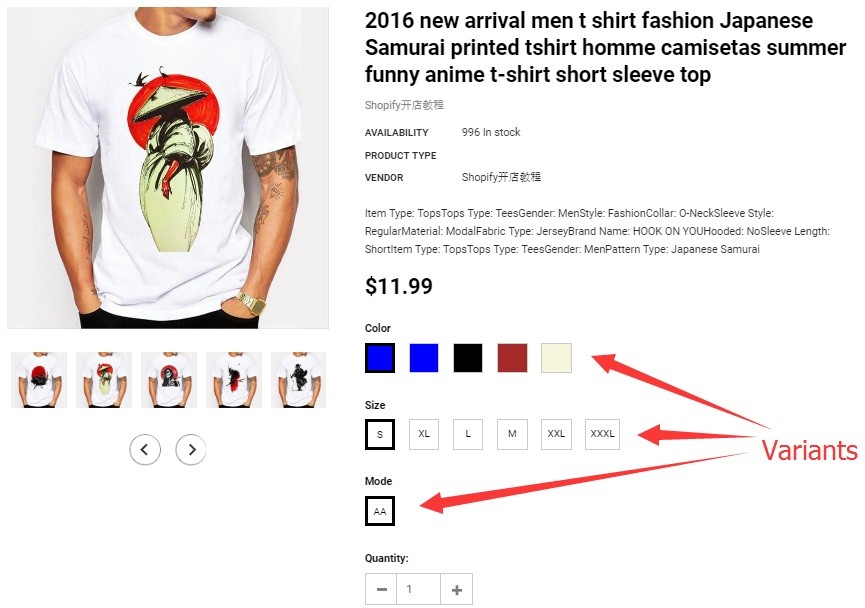
如下图,同款T恤衫有5种不同颜色,6中不同尺寸,为每个颜色尺寸单独做产品页面要做多达30个页面。而使用多属性产品功能,只需要做一个产品页面就可以把30个产品汇集到一个页面里。

Shopify产品变体数据添加
——
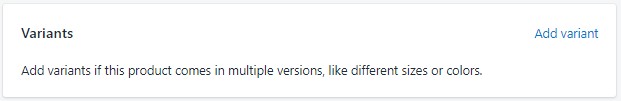
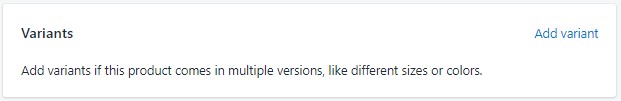
变体产品的设置在Shopify产品管理页面的Variants板块进行设置。点击Variants板块右上角的 Add Variants 按钮,就可以为你的Shopify产品创建添加多属性数据了。

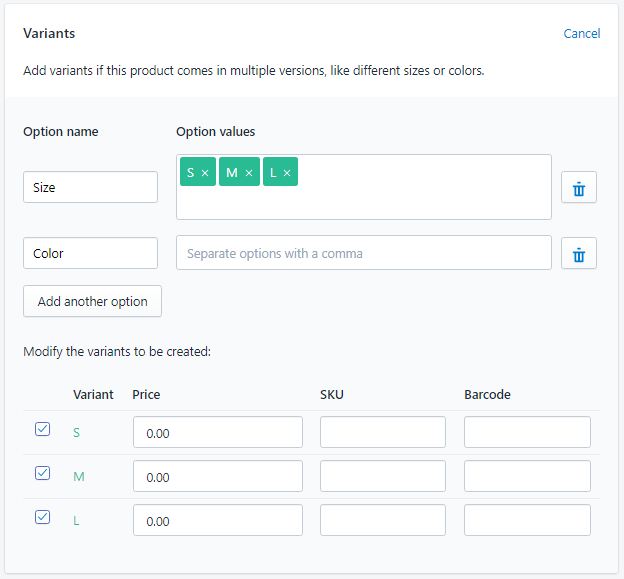
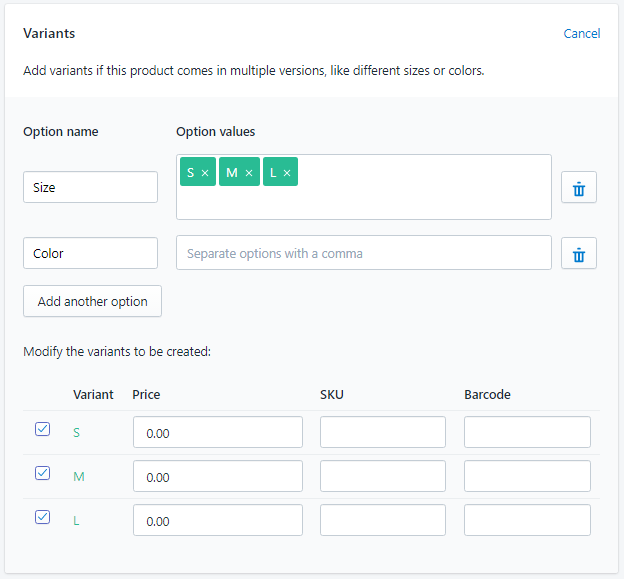
点击Add Variants之后,这个板块就会展开,多属性产品需要的两个基本数据为Option Name和Option Values,就是你的产品是依据什么属性进行变体的,属性值分别是多少。
目前Shopify最多只能添加三个属性(基本能够满足大部分产品了吧),单个属性值的数量限制为100,多个属性值的话,他们的乘积不能超过100(例如颜色如果有10个的话,可以添加的尺寸数量最多为10)。默认的属性为Size,Color和Material。你可以对这些数据进行编辑更改,变成你想要属性。
属性值的添加用英文输入状态下的逗号隔开或者使用键盘回车键隔开。每添加一个属性值, 在多属性面板下方就会出现一行属性值要求你提供对应属性的价格Price,产品编号SKU以及产品二维码信息Barcode。这里我建议只填写Option Name和Option Values就可以了。下面的Price,SKU,以及Barcode数据都可以在数据保存之后再进行批量操作。

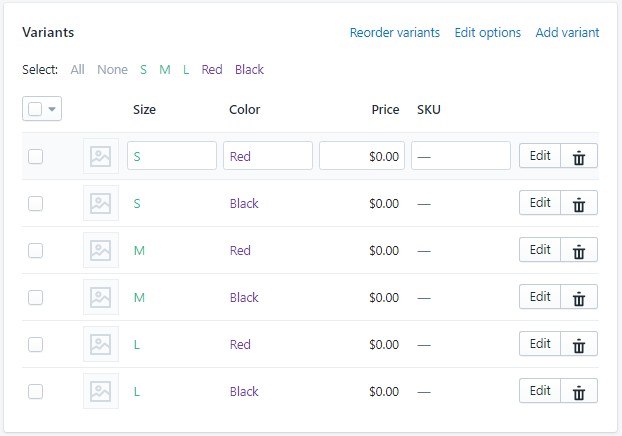
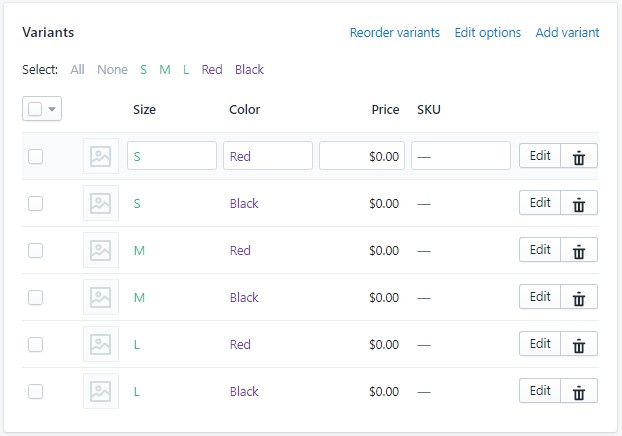
多属性产品信息添加完成之后,点击产品添加页面右上角的Save按钮。页面刷新之后多属性板块则变成如下图所示页面。

在这个页面,你可以直接对属性产品的图片,尺寸,颜色,价格,SKU进行编辑。点击变体属性里面的图片图标按钮,可以为该变体添加图片。为变体添加的图片默认会同时上传到
Images里。在网站前台,产品图片会随着客户点击不同颜色属性而更换成你设置的产品图片。
Shopify产品变体数据批量编辑
——
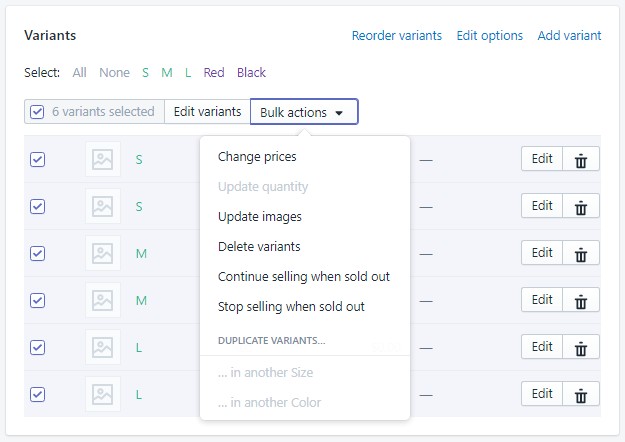
也可以勾选多个属性值,对他们进行批量编辑 – 更改价格,库存数量,图片,删除选中的多属性数据,设置他们是否在库存数量为0的时候继续可售。批量编辑相对来说要省一些时
间,尤其是你有大量的多属性产品,同时网速又不是特别给力的时候,上传或者更改图片, 更改价格使用批量操作可以省下很多很多时间。如下图所示

在上图中,点击每个属性值右侧的Edit进入属性数据更加详细的编辑页面,点击Edit旁边的垃圾桶按钮则删除对应的属性数据。
在属性编辑页面的右上角有三个功能按钮分别为
Reorder Variants: 对属性数据进行重新排序
Edit Options:可以更改Option Name,可以删除已经存在的Option Value,但是不能在这里添加新的Option Values
Add Variants: 点击添加新的属性之后则跳转到属性编辑页面,添加新的属性
因此,在最一开始添加属性数据的时候,尽可能的添加完整,否则,后面再添加新的数据只能一个一个添加,同时Shopify在国内的打开速度并不是太理想,这样就会消耗你大量的时间做一些不那么重要的事情,而这些时间本来可以节省下来的。
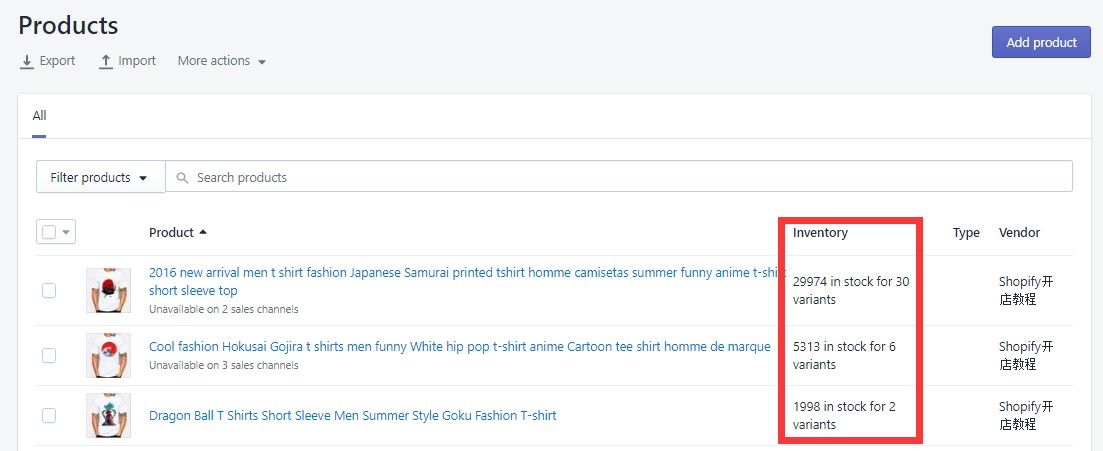
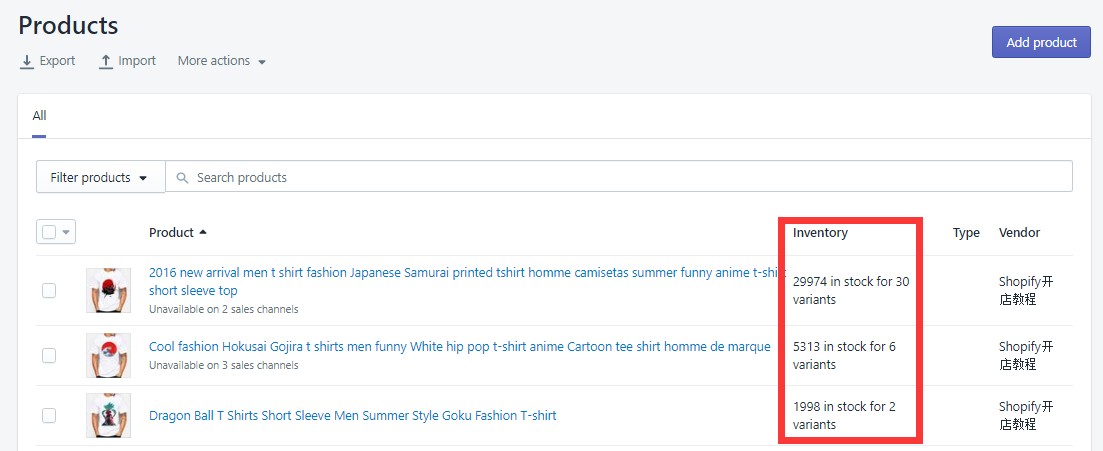
在Shopify后台的Product列表页面,可以快速查看到每个产品有多少个多属性数据。

相关文章
更多shopify教程、外贸推广、谷歌SEM、谷歌SEO等相关教程请联系小编微信领取:gzxxmu
Shopify单个产品上传 – 变体产品设置 Variants
本篇接上文 Pricing,Inventory & Shipping ,继续说下Shopify产品上传中,多属性产品的上传设置。
Variants, 即为多属性产品(变体产品)。例如某T恤衫有4种不同的颜色,4种不同的尺寸, 你可以将他们做成多属性产品,合并到一个产品页面里面,而不是为每个属性做一个产品页面,否则你要总计做出(4个颜色 X 4个尺寸)16个只有颜色和尺寸有差异的重复页面。无论是从客户体验还是Google SEO都不友好。因此,建议把可以做成变体的产品尽可能做成变体状态。
如下图,同款T恤衫有5种不同颜色,6中不同尺寸,为每个颜色尺寸单独做产品页面要做多达30个页面。而使用多属性产品功能,只需要做一个产品页面就可以把30个产品汇集到一个页面里。

Shopify产品变体数据添加
——
变体产品的设置在Shopify产品管理页面的Variants板块进行设置。点击Variants板块右上角的 Add Variants 按钮,就可以为你的Shopify产品创建添加多属性数据了。

点击Add Variants之后,这个板块就会展开,多属性产品需要的两个基本数据为Option Name和Option Values,就是你的产品是依据什么属性进行变体的,属性值分别是多少。
目前Shopify最多只能添加三个属性(基本能够满足大部分产品了吧),单个属性值的数量限制为100,多个属性值的话,他们的乘积不能超过100(例如颜色如果有10个的话,可以添加的尺寸数量最多为10)。默认的属性为Size,Color和Material。你可以对这些数据进行编辑更改,变成你想要属性。
属性值的添加用英文输入状态下的逗号隔开或者使用键盘回车键隔开。每添加一个属性值, 在多属性面板下方就会出现一行属性值要求你提供对应属性的价格Price,产品编号SKU以及产品二维码信息Barcode。这里我建议只填写Option Name和Option Values就可以了。下面的Price,SKU,以及Barcode数据都可以在数据保存之后再进行批量操作。

多属性产品信息添加完成之后,点击产品添加页面右上角的Save按钮。页面刷新之后多属性板块则变成如下图所示页面。

在这个页面,你可以直接对属性产品的图片,尺寸,颜色,价格,SKU进行编辑。点击变体属性里面的图片图标按钮,可以为该变体添加图片。为变体添加的图片默认会同时上传到
Images里。在网站前台,产品图片会随着客户点击不同颜色属性而更换成你设置的产品图片。
Shopify产品变体数据批量编辑
——
也可以勾选多个属性值,对他们进行批量编辑 – 更改价格,库存数量,图片,删除选中的多属性数据,设置他们是否在库存数量为0的时候继续可售。批量编辑相对来说要省一些时
间,尤其是你有大量的多属性产品,同时网速又不是特别给力的时候,上传或者更改图片, 更改价格使用批量操作可以省下很多很多时间。如下图所示

在上图中,点击每个属性值右侧的Edit进入属性数据更加详细的编辑页面,点击Edit旁边的垃圾桶按钮则删除对应的属性数据。
在属性编辑页面的右上角有三个功能按钮分别为
Reorder Variants: 对属性数据进行重新排序
Edit Options:可以更改Option Name,可以删除已经存在的Option Value,但是不能在这里添加新的Option Values
Add Variants: 点击添加新的属性之后则跳转到属性编辑页面,添加新的属性
因此,在最一开始添加属性数据的时候,尽可能的添加完整,否则,后面再添加新的数据只能一个一个添加,同时Shopify在国内的打开速度并不是太理想,这样就会消耗你大量的时间做一些不那么重要的事情,而这些时间本来可以节省下来的。
在Shopify后台的Product列表页面,可以快速查看到每个产品有多少个多属性数据。

相关文章


Manage your online banking
Morbi lorem proin morbi tempor risus. Nisl lobortis diam id faucibus pretium vitae suspendisse sed accumsan.
Sodales morbi tristique elit cursus gravida. Ullamcorper commodo eget pulvinar pretium. Condimentum rhoncus
commodo amet nec auctor nibh vel mi blandit.
Neque ultrices nunc condimentum morbi risus tincidunt. Vel arcu lacus non ornare. Porttitor in rhoncus magna
augue adipiscing.
- Manage your time so you’ll get more done in less time
- Cut expenses without sacrificing quality
- Attract and retain quality, high-paying customers