
Planning your online business goals with a specials
Kristin Weswoo
Aug 30, 2023
Shopify后台结构前段时间进行了一次调整,个人感觉调整之后整个后台的结构层次更加的清晰了,在后面详细的Shopify后台设置教程开始之前,我们先对Shopify的后台有一个大致的了解,方便大家能够快速的找到你想要的功能位置。本节内容之后我们再进入到对Shopify后台每个功能模块的详细设置教程的说明,可能包括的内容有:
店铺的基本设置账户的基本设置域名的绑定
模板的选择
模板的安装调试产品上传
收款通道设置
等等等等,尽请期待

申请Shopify账户成功之后,登录到后台,在侧边栏里面显示的内容就是Shopify的所有主要功能模块了。这里我们依次进行说明:
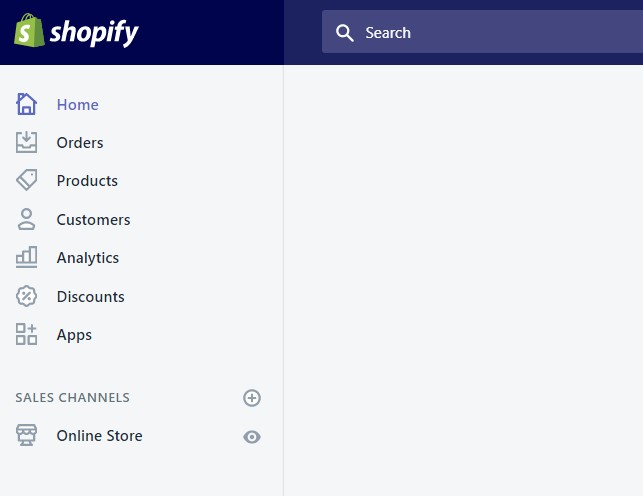
最上方的Shopify Logo
点击最上方的Shopify Logo,则直接跳转到Shopify的后台主页,也就是Home页,点击Logo 后面的箭头按钮,则跳转到你的网站前台首页。除此之外,要进入到你的网站的前台首页, 你也可以直接在浏览器地址栏中输入你的网站地址,或者你注册Shopify的时候Shopify提供给你的免费的二级域名的地址。
Search输入框
这个没啥说的,想找什么就搜什么就是了
Home按钮

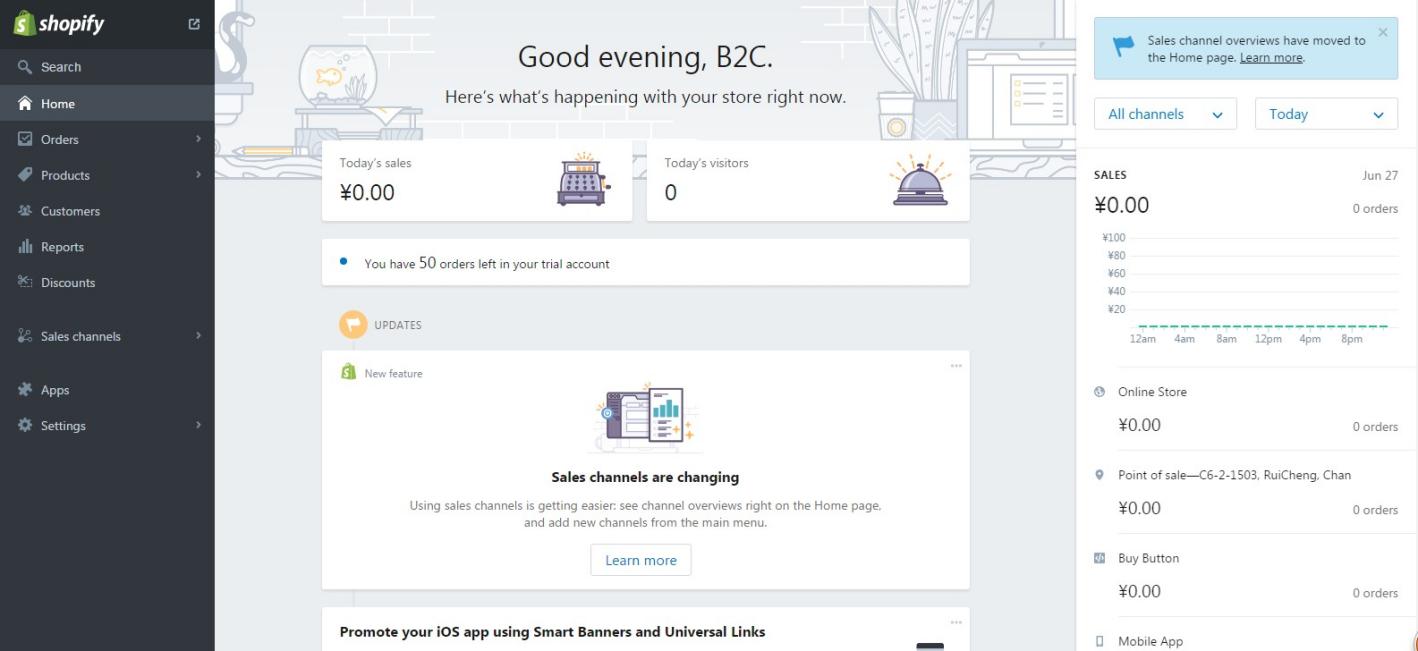
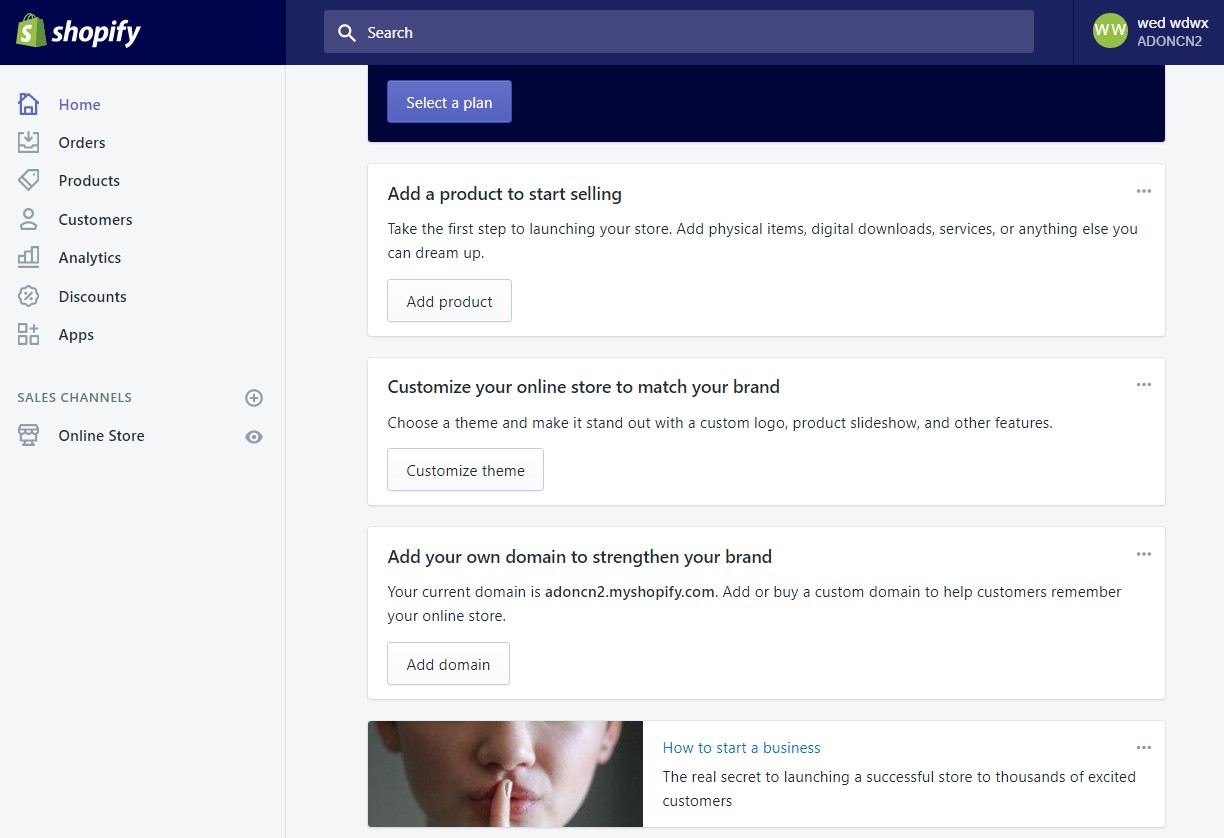
(上面是老版本,下面是新版本,但是都差不多,以原博主的老版本解说吧!)

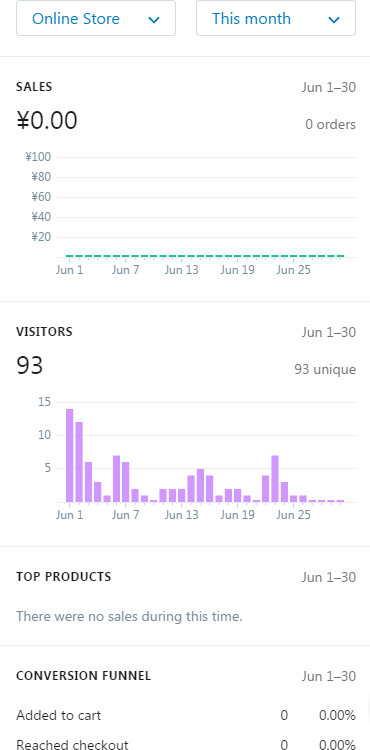
Home页面是你进入到Shopify后台之后看到的第一个页面,这个页面大致分为中间部分和右边边栏部分两个方面的内容
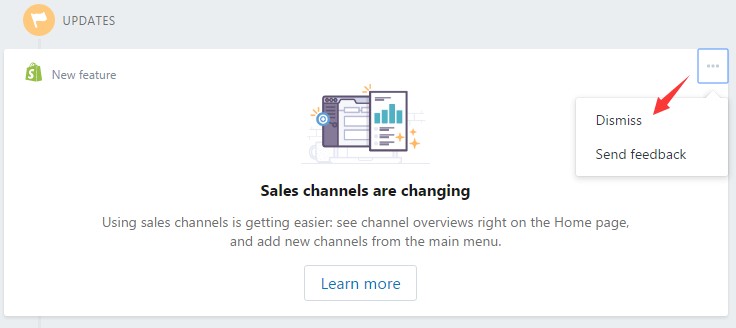
中间部分主要是每天订单金额销售数量的统计,Shopify的一些重要更新的通知,Shopify重要功能设置的指导,以及Shopify官方提供的开店教程以及营销推广方面的分享。如果后台看着比较乱,你想禁止某些板块的展示,可以点击该板块右上角的三个点按钮,然后点击
Dismiss选项,隐藏该板块。

右侧边栏部分显示的是简单的Shopify各个销售渠道过去一段时间的销售数量,销售金额,访客数量等等Shopify运营的数据报告。最上方的两个下拉选项可以帮你了解你的任意销售渠道在任意时间段内的数据表现情况。

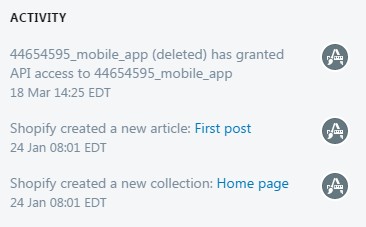
右侧边栏的最下方显示的是你的账户后台的操作日志信息,方便你了解账号过去一段时间的操作情况。
 Order按钮
Order按钮
Order按钮项下有3个主要的功能:
Orders – 订单管理功能。
客户通过Shopify下的订单的订单信息都会展示在Orders这一功能模块项下,你可以在这里查看每个订单的详细信息,对订单进行发货处理等等。

Drafts – 后台创建订单功能
当客户在前台下单遇到问题,需要你在后台手动帮助客户下单的时候,Drafts就派上用场了,Drafts主要功能是让你可以在后台直接创建订单。
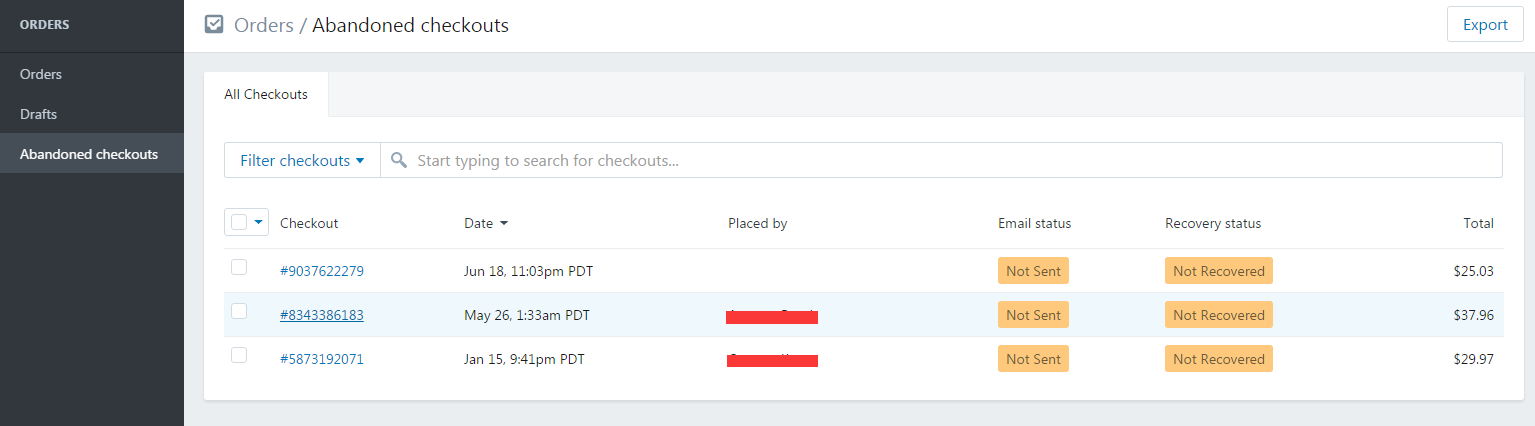
Abandoned Checkouts – 购物车挽回功能
可能因为种种原因,客户没有付款成功,Shopify把所有没有付款成功的订单都会挪到Abandoned Checkouts项下,当有订单在Abandoned Checkouts里面的时候,你可以选择通过点击“Send a cart recovery email”按钮给下这个订单的人发送邮件,协助他完成订单的付款。


Products按钮
Products按钮项下有5个功能模块组成,分别为
Products – 产品管理
Shopify的单个产品的增加,修改以及删除等等操作都是在这里完成的,在这里还可以完成产品的批量修改,删除,批量上传,导出等等操作。关于具体的产品增加编辑修改操作,后面会单独拿出来一篇文章详细说明。
Transfers – 进货管理
Transfers这一工具没有用过,不过看Shopify官方的解释说明,大概能够了解到Transfer 是用来帮你完成进货管理的一个工具。这个工具可以协助你记录你进货的种类数量,收到货之后自动更新库存数量,以及在途中的货物种类数量,以及预计到达时间等等。
Inventory – 库存管理
Inventory可以实现对你所有在售商品的库存数量的管理,当你的产品库存数量为0的时候, 前台显示产品库存为0,暂时不可售,用户则无法将该产品加入到购物车进行购买。库存管理的详细信息会在产品管理那一篇文章里面讲到,你也可以查看Shopify官方文件对
Inventory的解释和操作说明。
Collections – 产品组集管理
Collection就是组集的意思,你可以把Collection简单的理解为Product Categories,不过在
Shopify里,Collection要比Categories灵活很多,会有很多地方需要你为同一个产品建立到不同的Collection里面,这个也会在产品管理以及Shopify模板安装与配置教程里面详细的说。
Gift Cards – 购物礼品卡管理
Gift Cards是Shopify的一个高级功能,对每月交29美金的基础会员来说,是用不了的。这个礼品卡就是一张可以抵现金的购物券。因为大部分人用不了,这里也就不再赘述了。
Customer按钮

所有的客户信息都会显示在Customer项下,点击Name项下的客户名字之后,会进入到该客户的详细信息页面

在这个页面里面你可以查看到该客户的详细的联系信息 – 邮箱,电话,收件地址,订单信息等等等等,你也可以在Add a note about XXXX处为客户添加备注信息,也可以在Tags处为客户添加标签,方便对客户进行管理。
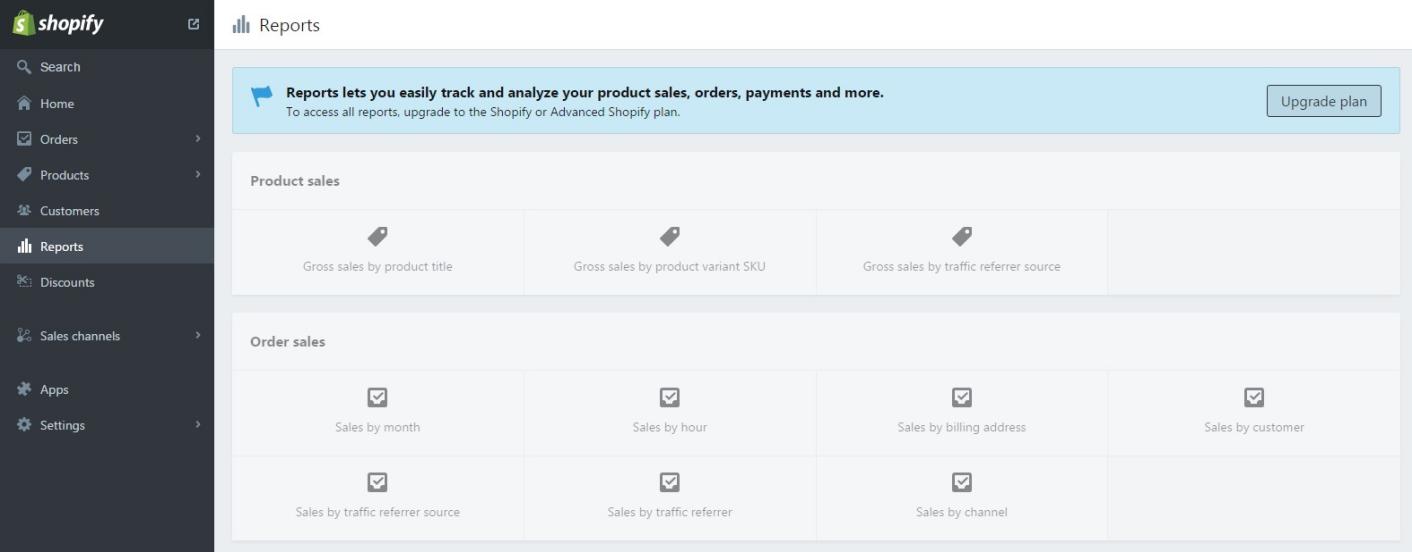
Report按钮

Shopify的Report系统也是高级会员才能享有的功能,月租29美金的会员是无法使用Shopify 系统自带的数据分析报告工具的,不过还好,Shopify支持第三方的数据统计工具,例如Google Analytics,等等,后面我们再详细的说明Google Analytics的安装设置。
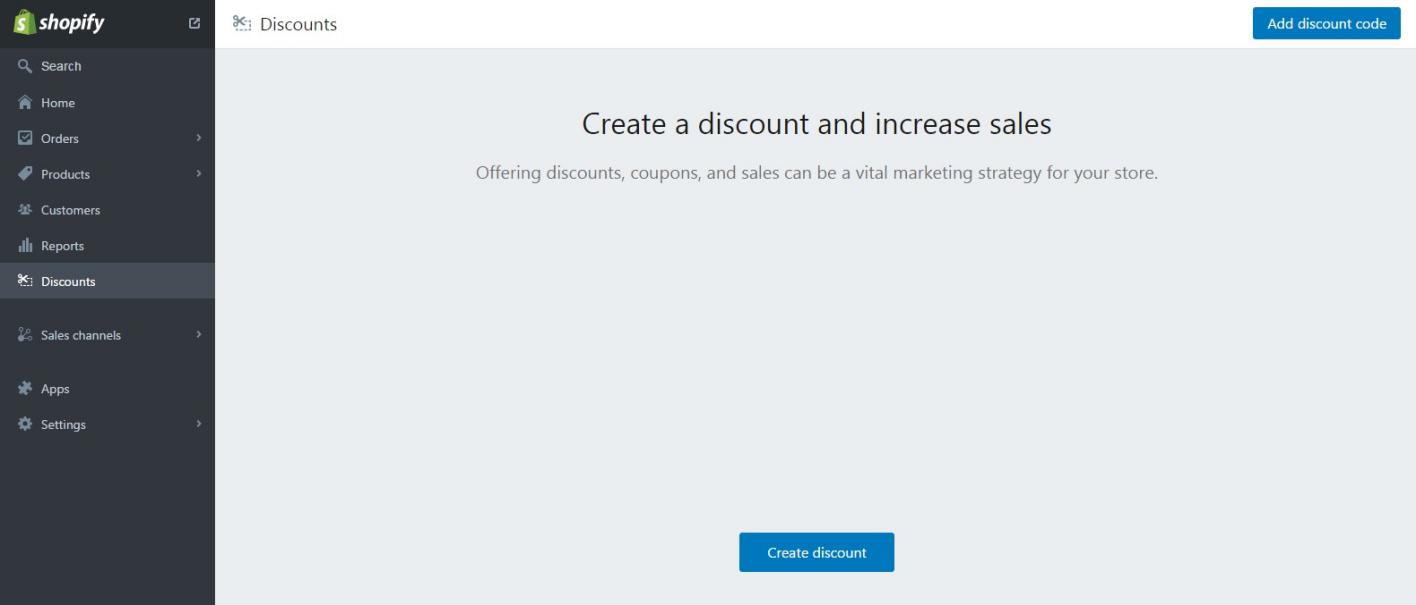
Discount按钮

Shopify的Discount功能,可以帮你设置好产品的折扣码,你可以将这些折扣码分享在
Facebook,Pinterest,Instagram等等社群里,来吸引客户到你的网站下单购买。
Sales Channels 按钮

在这里你可以管理你通过Shopify建立起来的销售渠道,目前(20160701)Shopify支持的销售渠道包括 – Online Store (Shopify的独立网站), Facebook, Pinterest, Twitter,
Houzz(互联网家装平台), Facebook Messenger (Facebook即时通讯工
具),Wanelo(社会化购物返利网),Point of Sale(POS系统), Mobile App(手机App),Buy Button(购物车系统)。
你可以在这里申请新的销售渠道,或者暂停某个销售渠道,一些销售渠道的建立需要一些特定的条件才能申请成功,例如要想在Pinterest上成功开店,就需要满足 –
-
- 支持把货寄送到美国地区
- 价格单位为美元
- 必须是Shopify的付费用户
- 使用Shopify Payment 或者 Stripe,Braintree,FirstData Payeezy,Authorize.Net,
CyberSource中的任意一个信用卡收付款通道等等等等
点击Sales Channel项下的每个选项就可以进入到目前你所创建的销售渠道的管理页面。这里详细说下Online Store项下的一些设置细节

在 Sales Chanels – Online Store项下,你可以找到如下功能设置:
Themes 在这里你可以安装卸载你的网站主题,或者对你的网站主题进行基本的设置和编辑操作。
Blog Posts 顾名思义就是为你的网站添加编辑博文的地方
Pages 就是管理你的网站网页的地方 – 例如 About us, Contact us,等等页面都是在这里设置的
Navigation 则 是 管 理 你 的 网 站 导 航 的 地 方Domains 管 理 你 的 网 站 的 域 名 的 地 方Preferences 这里是编辑你的网站的Title 和 Meta Description信息,添加Google Analytics分析代码,添加Facebook Pixel ID以及设置/取消网站访问密码的地方
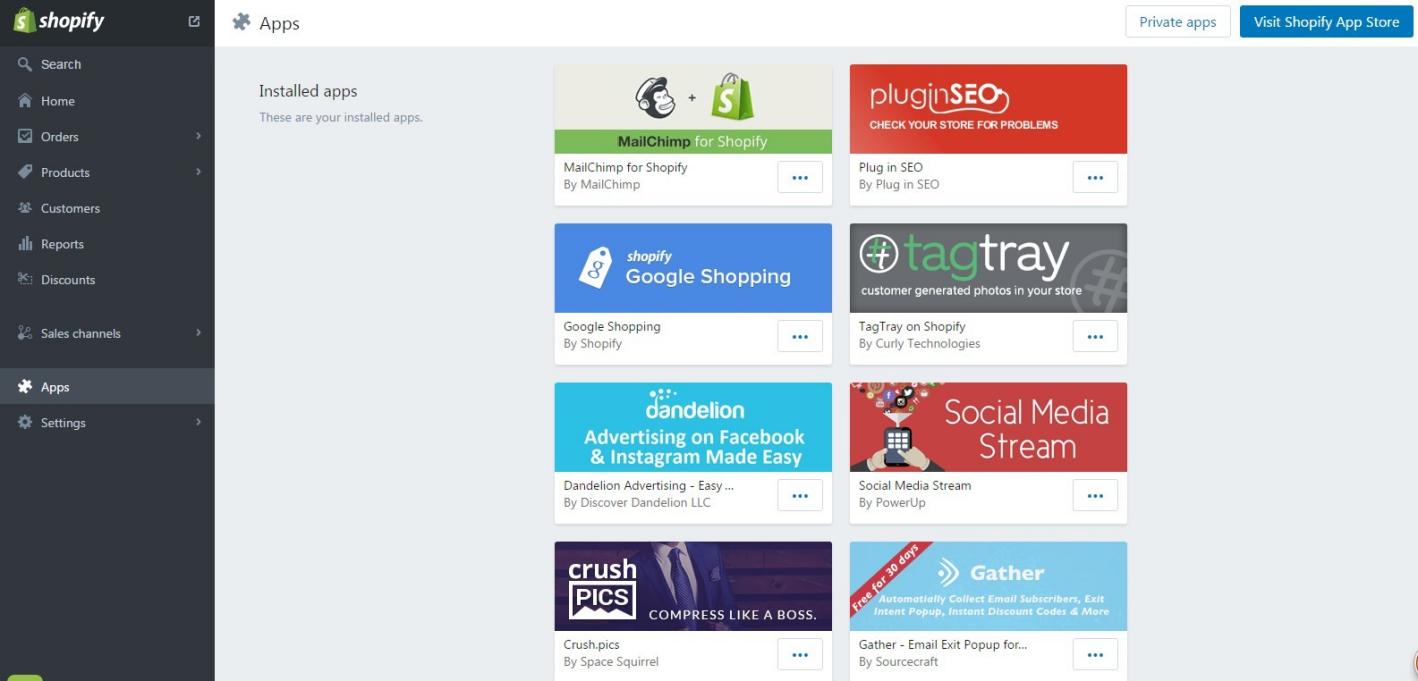
Apps按钮

Shopify就像是你买的一个裸机手机,Apps就是你手机里面的应用市场,你可以通过在Apps 里面找到你想要的应用,安装到Shopify上,来实现对Shopify功能的拓展。Apps里面的大部分应用是收费的,也有很多免费的,后面我们会挑一些比较常用的应用详细的介绍。
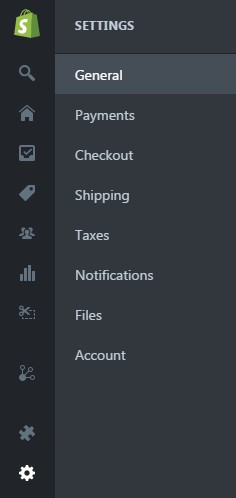
Setting按钮
 Setting按钮项下的这些项目就是Shopify账户的一些基本设置了
Setting按钮项下的这些项目就是Shopify账户的一些基本设置了
General项下填写的信息主要有Store Name,Email地址,Store Address,Standard and Formats – 时区,重量单位,货币单位等等
Payments项下需要的信息主要有信用卡收款通道,Paypal收款设置,以及其他收款方式Checkout项下为Shopify结款流程相关的设置
Shipping项下主要是全球各个国家运费的设置Taxes项下主要是全球各个国家税费的设置
Notifications项下主要是订单信息以及发货信息的邮件通知模板的设置 Files项下你可以管理所有上传到Shopify里面的 文 件 Account则是记录了你的网站的一些基本信息
– 你的月租费用,扣款记录,扣款信息,员工账户信息等等
=+=+=+=+=+=+=+=+=+=+=+=+=+=+=+=+=+=+=+=+=+=+=+=+=+=+=+=+=+=+=+=+=+=+=

相关文章


Manage your online banking
Morbi lorem proin morbi tempor risus. Nisl lobortis diam id faucibus pretium vitae suspendisse sed accumsan.
Sodales morbi tristique elit cursus gravida. Ullamcorper commodo eget pulvinar pretium. Condimentum rhoncus
commodo amet nec auctor nibh vel mi blandit.
Neque ultrices nunc condimentum morbi risus tincidunt. Vel arcu lacus non ornare. Porttitor in rhoncus magna
augue adipiscing.
- Manage your time so you’ll get more done in less time
- Cut expenses without sacrificing quality
- Attract and retain quality, high-paying customers