
Planning your online business goals with a specials
Kristin Weswoo
Aug 30, 2023
很显⽰,导航是为了顾客能⽅便的访问你店铺的⻚⾯,产品集Collections和blog等⻚⾯都需要链接到相
应的位置:链接列表Link List你店铺中最常的导航功能是主菜单main menu,通常出现在前台的上⾯,不过
也取决于你所使⽤的模板。
你也可以设置URL重定向,以防出现错误⻚⾯或过期⻚⾯。
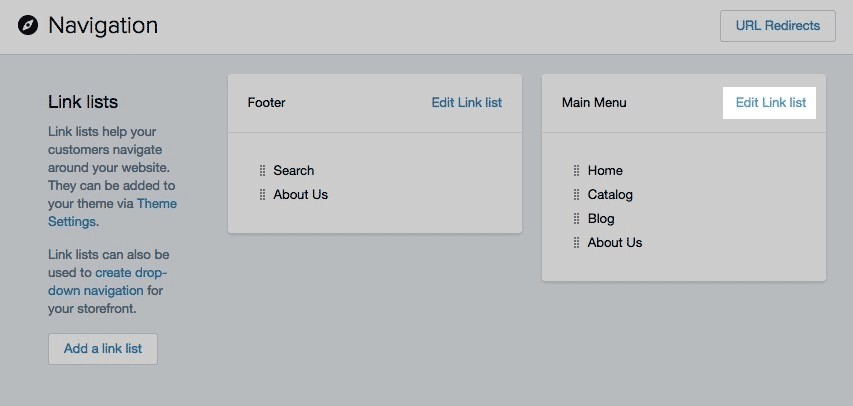
Shopify默认所有商店的前台都有main menu主菜单和footer⻚脚。主菜单main menu 默认包含以下链接:
Home : 你店铺的⾸⻚
Catalog:你店铺的产品分类⻚
Blog:你店铺的Blog
About Us:你店铺的关于我们⻚⾯
Footer⻚脚链接默认包含:
Search:你店铺前台的搜索功能About Us:你店铺的关于我们⻚⾯
向链接列表中添加⼀个链接步骤:
1,进⼊你的Shopify后台 → 点击Online Store → 点击Navigation进⼊导航列表⻚⾯
2,点击Edit link list 根据实际情况添加链接。

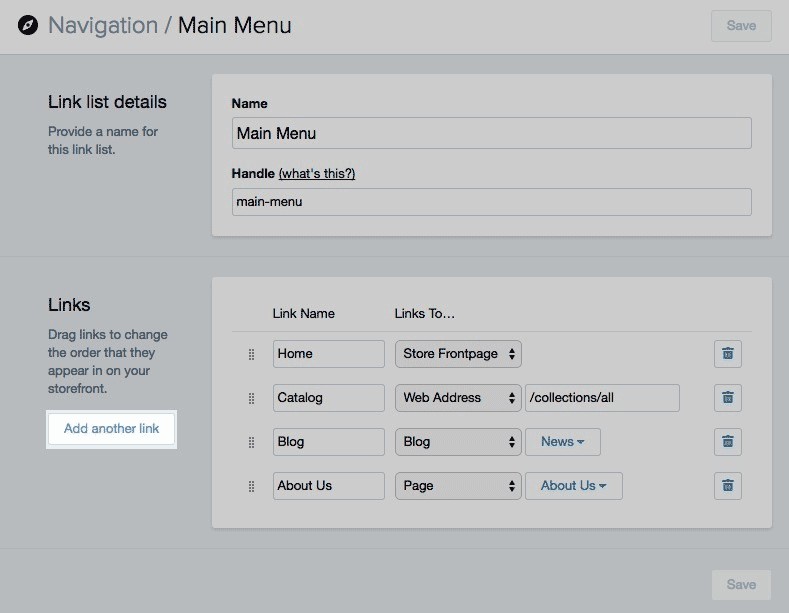
3,点击Add another link,添加另⼀个链接。

4,在新出现的⽂本框中输⼊要添加的链接名.如Contact Us,活动⻚⾯的名称等
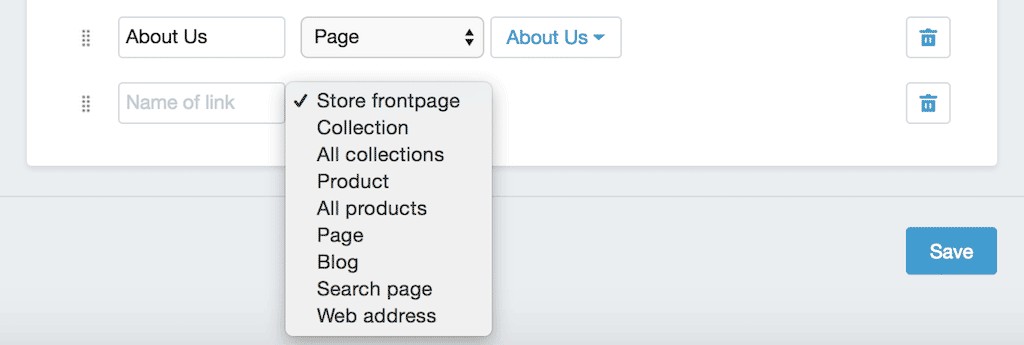
5,在后⾯的下拉列表中选择要链接对象的属性,是产品,blog,还是静态⻚⾯等

Store frontpage: 链接到店铺⾸⻚
Collection: 链接到产品集
All collections:链接到⼀个产品集的索引⻚⾯(如⼀个促销专题⻚⾯,本促销活动⼜包含多种不同的活动)
Product:链接到某个产品
All products:链接到所有产品Page:链接到⻚⾯
Blog:链接到Blog
Search page:链接到搜索功能⻚⾯Web Address:链接到⼀个外部⽹址
6,根据选择的不同对象,后⾯会出现不同的下拉列表供该对象的属性,根据实际情况再做选择。最后点击Save保存。

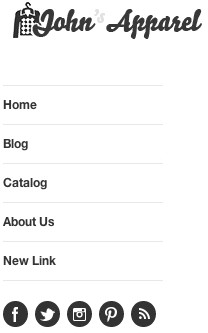
7,此时你的前台应该出现了新添加的链接,以new link为例

PS:你还可以对菜单进⾏排序,拖动菜单名前的句柄拖动以实现排序。
弄清Link list 及 Link的关系,(可以将Link list 理解为主菜单,list 理解为⼦菜单。)即可以灵活运⽤来实现主菜单和⼦菜单的建⽴,删除,改名,排序等操作。
相关文章


Manage your online banking
Morbi lorem proin morbi tempor risus. Nisl lobortis diam id faucibus pretium vitae suspendisse sed accumsan.
Sodales morbi tristique elit cursus gravida. Ullamcorper commodo eget pulvinar pretium. Condimentum rhoncus
commodo amet nec auctor nibh vel mi blandit.
Neque ultrices nunc condimentum morbi risus tincidunt. Vel arcu lacus non ornare. Porttitor in rhoncus magna
augue adipiscing.
- Manage your time so you’ll get more done in less time
- Cut expenses without sacrificing quality
- Attract and retain quality, high-paying customers